Photoshop is a powerful image editing and graphic design software developed by Adobe Systems. It is widely used by photographers, designers, and creative professionals around the world for its extensive range of features and tools. In this review, we will provide an overview of the key features of Photoshop, its user interface, and how it can be used for image editing, graphic design, and other creative applications. We will also discuss its advantages and limitations, and compare it to other popular image editing software.
User Interface and Navigation: Getting Familiar with Photoshop
The user interface of Photoshop can seem overwhelming at first, but with some practice and guidance, it becomes easy to navigate.
When you first open Photoshop, you’ll be greeted with a workspace that contains various panels, tools, and menus. The workspace can be customized to your preferences by rearranging panels, creating custom workspaces, or selecting from pre-set workspaces.
The toolbar on the left side of the workspace contains the essential tools for editing images, creating graphics, and applying effects. The tools are grouped into different categories based on their functionality.
The menu bar on the top of the workspace contains drop-down menus for accessing various features of Photoshop, such as opening files, creating new files, and applying filters.
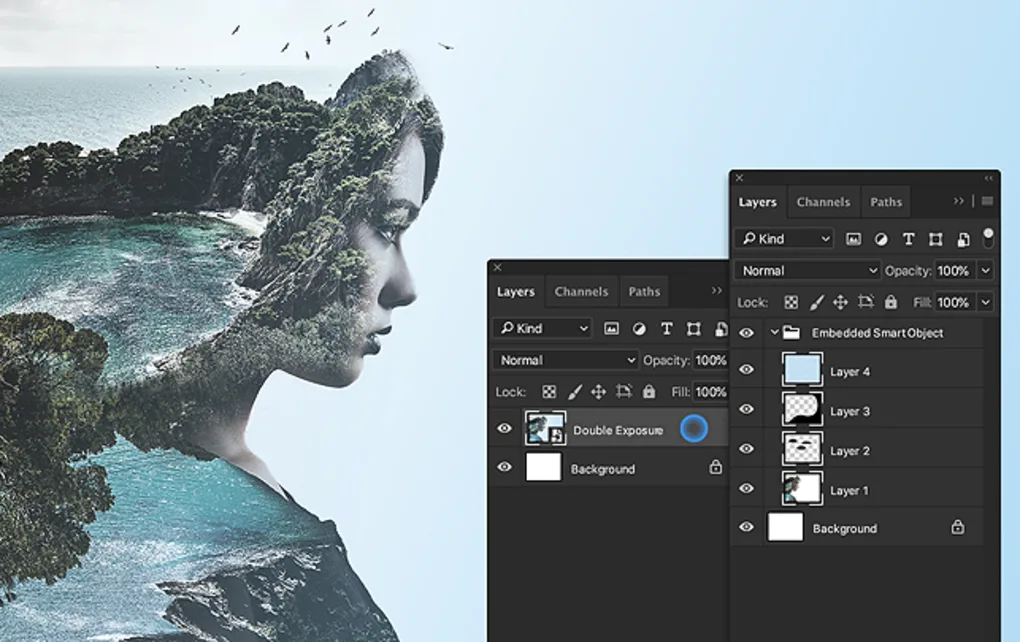
The layers panel, located on the right side of the workspace, is where you can manage and organize the layers of your image or design. Layers allow you to edit specific parts of your project without affecting the rest of the design.
The properties panel, located below the layers panel, is where you can adjust settings for the selected tool or layer. The properties panel changes based on the selected tool or layer, allowing you to customize settings quickly.
To navigate around an image, you can use the zoom tool to zoom in or out, the hand tool to move around the image, or the navigation panel to move to specific areas of the image.
Overall, getting familiar with the user interface and navigation of Photoshop is an essential first step in learning how to use the software effectively.
Image Editing Tools and Techniques: Enhancing Your Photos
Photoshop offers a vast array of image editing tools and techniques that allow you to enhance your photos in numerous ways. Here are some of the most commonly used tools and techniques:
- Adjustment Layers: These layers allow you to make changes to the brightness, contrast, color, and saturation of your image without permanently altering the original. You can also use them to apply specific color effects or filters.
- Clone Stamp Tool: This tool allows you to duplicate parts of your image and paste them onto other areas to remove unwanted objects or blemishes.
- Healing Brush Tool: This tool works similarly to the Clone Stamp Tool but blends the copied pixels with the surrounding area for a more seamless result. It’s useful for removing wrinkles, scars, and other imperfections.
- Dodge and Burn Tools: These tools allow you to brighten or darken specific areas of your image, making it possible to highlight or shadow certain parts.
- Curves and Levels: These tools allow you to adjust the tonal range and contrast of your image, bringing out detail in the highlights, midtones, and shadows.
- Sharpening: Photoshop has various sharpening tools that enable you to sharpen the details of your image without introducing noise.
- Filters: Filters allow you to apply artistic effects to your images, such as blur, distortion, or stylization.
- Color Correction: Photoshop has several color correction tools that allow you to correct white balance issues, adjust hues and saturation, and correct color casts.
These are just a few of the image editing tools and techniques available in Photoshop. With a little practice and experimentation, you can achieve stunning results and enhance the quality of your photos.
Graphic Design Features: Creating Visual Content
In addition to image editing, Photoshop also has many graphic design features that allow you to create visual content from scratch. Here are some of the most commonly used graphic design features in Photoshop:
- Text: Photoshop has a variety of text tools that allow you to add text to your designs. You can choose from a wide range of fonts, sizes, colors, and styles, and apply various text effects such as drop shadows, strokes, and gradients.
- Shapes: You can use Photoshop’s shape tools to create simple geometric shapes, such as rectangles, circles, and triangles, or custom shapes that you can create using the pen tool. You can apply fills, strokes, and gradients to your shapes to make them stand out.
- Layer Styles: Layer styles are pre-set effects that you can apply to your layers to add depth, texture, and dimension to your designs. They include effects like bevel and emboss, inner and outer glows, and drop shadows.
- Smart Objects: Smart Objects are layers that allow you to preserve the quality of your design elements when resizing or transforming them. You can place images, text, and shapes into Smart Objects and apply filters, layer styles, and other effects to them.
- Vector Graphics: Photoshop supports vector graphics, which are scalable, resolution-independent graphics that you can create using the pen tool. Vector graphics are useful for creating logos, icons, and other design elements that need to be resized without losing quality.
- Artboards: Artboards are a feature that allows you to create multiple designs in a single document. You can create different sizes and orientations of artboards and use them to create variations of your design.
These graphic design features make Photoshop a versatile tool for creating a wide range of visual content, including logos, posters, flyers, social media graphics, and more.
Text and Typography: Adding Words to Your Designs
Text and typography are essential components of graphic design, and Photoshop has many features to help you add words to your designs effectively. Here are some of the text and typography features in Photoshop:
- Text Tools: Photoshop has a variety of text tools that allow you to create and edit text in your designs. You can choose from different fonts, sizes, styles, and colors, and apply various text effects like drop shadows, strokes, and gradients.
- Type Layers: When you create text in Photoshop, it’s automatically placed on a Type Layer, which allows you to edit the text and apply different effects and transformations.
- Paragraph and Character Styles: Paragraph and Character Styles are pre-set formatting options that you can apply to text in your designs. They allow you to quickly change the font, size, color, and other formatting options of your text.
- Type Masking: Type Masking is a technique that allows you to create a text shape from an existing image or design element. You can use this technique to create text that fits into a specific shape or to add texture or pattern to your text.
- Text on Path: Text on Path is a feature that allows you to create text that follows the shape of a path. You can create curved or angled text that flows along a path or shape.
- Kerning and Leading: Kerning and Leading are typography terms that refer to the spacing between characters and lines of text, respectively. Photoshop allows you to adjust the kerning and leading of your text to achieve optimal spacing and readability.
By using these text and typography features in Photoshop, you can create stunning designs that effectively convey your message and communicate with your audience.
Exporting and Saving: Preparing Your Images for Different Platforms
When you’ve finished editing or designing an image in Photoshop, you need to save or export it in a format that’s appropriate for your intended use. Here are some guidelines for preparing your images for different platforms:
- Saving for Print: If you’re planning to print your image, you’ll need to save it in a high-resolution format, such as TIFF or PDF. Make sure to check the color mode and resolution settings, as printing requirements can vary depending on the printer and paper type.
- Saving for Web: If you’re publishing your image on the web, you’ll need to save it in a format that’s optimized for web use, such as JPEG, PNG, or GIF. You’ll also need to consider the file size and compression settings to ensure that your image loads quickly and looks good on different devices.
- Exporting for Social Media: Social media platforms have specific image size requirements and aspect ratios, so you’ll need to export your image in the appropriate size and format for each platform. Photoshop has built-in presets for exporting images for social media, such as Facebook, Twitter, and Instagram.
- Exporting for Video: If you’re creating an image or graphic for a video project, you’ll need to export it in a format that’s compatible with your video editing software, such as JPEG, PNG, or TIFF. You’ll also need to consider the resolution and aspect ratio of your image to ensure that it fits seamlessly into your video project.
- Preserving Transparency: If you have transparent areas in your image, such as a logo or text with a transparent background, you’ll need to save or export it in a format that preserves the transparency, such as PNG or GIF.
By following these guidelines, you can ensure that your images look their best and are optimized for their intended use. Photoshop provides a wide range of options for saving and exporting your images, so take some time to experiment with different formats and settings to find the best option for your project.